Kuinka luoda oma laajennus ONLYOFFICE Docsille
Lyhyesti: Tässä artikkelissa opit luomaan oman laajennuksen ONLYOFFICE Docsille ja julkaisemaan sen virallisella laajennusmarkkinapaikalla, joka on saatavilla versiosta 7.2 alkaen.
ONLYOFFICE Docs ei ole tavallinen toimistopaketti perinteisessä mielessä. Tietysti sen avulla voit tehdä sen, mitä voit tehdä muiden toimistopakettien avulla – luoda ja muokata asiakirjoja, laskentataulukoita ja esityksiä, jakaa ja yhdessä muokata niitä verkossa, tehdä täytettäviä lomakkeita, selata ja muuntaa PDF-tiedostoja ja niin edelleen.
On kuitenkin olemassa tapa tehdä ONLYOFFICEsta entistä tehokkaampi. Tässä tarkoitetaan kolmannen osapuolen laajennuksia, eli lisäohjelmistotyökaluja, jotka parantavat sarjan vakiotoiminnallisia ominaisuuksia. Pluginit mahdollistavat esimerkiksi kolmannen osapuolen palvelujen yhdistämisen tai uusien käyttöliittymäelementtien lisäämisen.
Kuinka luoda laajennus ONLYOFFICE Docsille
Ennen kuin aloitat oman laajennuksen luomisen ONLYOFFICE Docsille, sinun on varmistettava, että sinulla on GitHub-tili ja tunnet tämän alustan käytön perusteet. Tämä on hyvin tärkeää. Jos olet uusi GitHubissa, voit katsoa virallista GitHub-dokumentaatiota.
Laajennuksen luontiprosessi voidaan jakaa seitsemään vaiheeseen, joita sinun on noudatettava huolellisesti:
- Alustavat toimet.
- Koodaus.
- Lisäosien tyylin säätö.
- Lokalisointi (valinnainen).
- Valmistautuminen.
- Testaus.
- Julkaisu laajennusmarkkinapaikalla.
Sukellaan syvemmälle laajennuksen kehittämiseen.
Vaihe 1. Fork the Plugin Marketplace Repository
Ensinnäkin sinun on kirjauduttava sisään GitHub-tilillesi tai luotava sellainen, jos sinulla ei ole sellaista. Tämän jälkeen sinun on luotava haarukka ONLYOFFICE-laajennuksen markkinapaikkavarastosta, joka on saatavilla seuraavassa URL-osoitteessa:
https://github.com/ONLYOFFICE/onlyoffice.github.io.
Tämän seurauksena sinulla on toinen arkisto, ja sen URL-osoite on suunnilleen tällainen:
https://github.com/YOUR-USERNAME/ONLYOFFICE/onlyoffice.github.io
Kun laajennusmarkkinapaikan repo on haettu onnistuneesti, sinun on luotava GitHub Pages -sivusto tästä arkistosta testausta varten. Jos et tiedä, miten se tehdään, katso virallinen GitHub-opas.
Nyt kun sinulla on oma GitHub Pages -sivustosi, on aika kloonata haarukka tietokoneellesi.
Lopuksi sinun on luotava kansio tulevaa laajennusta varten osoitteessa:
onlyoffice.github.io/sdkjs-plugins/content/.
Se siitä. Olet juuri suorittanut kaikki vaaditut alustavat toiminnot ja voit jatkaa seuraavaan vaiheeseen.
Vaihe 2. Kirjoita laajennuksen koodi
Sinun ei tarvitse olla äärimmäisen hyvä koodaamassa, mutta tarvitset ehdottomasti koodauksen perustiedot luodaksesi oman laajennuksen ONLYOFFICE Docsille.
Lyhyesti sanottuna ONLYOFFICE-laajennus on kansio, jossa on useita tiedostoja. Sinun on luotava kolme tiedostoa, jotta laajennus toimisi oikein:
- config.json – Tämä on laajennuksen määritystiedosto, joka sisältää tiedot kaikista tärkeistä tiedoista. Tässä tiedostossa on joitain parametreja, jotka vaaditaan liitännäisen rekisteröimiseksi ONLYOFFICE-editoreihin. Katso tämän virallisen API-dokumentaation sivu lukeaksesi kunkin parametrin täydellisen kuvauksen.
- laajennuskoodi (.js-tiedosto) – Tämä on itse laajennustiedosto, joka sisältää laajennuksen JavaScript-koodin. Tämä tiedosto kuvaa toiminnot, jotka laajennus suorittaa ja miten ne suoritetaan. Lue tämä API-opas tietääksesi, miten se toimii.
- index.html – Tämä on laajennuksen aloituskohta, joka yhdistää config.json- ja plugin.js-tiedostot. Katso tämä esimerkki ymmärtääksesi, miltä sen pitäisi näyttää.
Näiden pakollisten tiedostojen lisäksi plugin-kansio voi sisältää muita tiedostoja. Esimerkiksi kuvakkeet, liitännäistyylit, readme-tiedostot, kolmannen osapuolen palvelut jne. Löydät lisätietoja tällaisista tiedostoista alta.
Jotta voit kirjoittaa hyvän toimivan koodin lisäosallesi, sinun on tiedettävä vaaditut menetelmät ja tapahtumat.
Vaihe 3. Säädä laajennuksen tyyliä
Koodin kirjoittaminen laajennukselle ei riitä. Sinun on myös säädettävä sen tyyliä, jotta se näyttää olennaiselta osalta ONLYOFFICE-editoreja. Voit tehdä tämän lisäämällä ONLYOFFICE-tyylisivun yllä kuvattuun index.html-tiedostoon:
<link rel="stylesheet" href="https://onlyoffice.github.io/sdkjs-plugins/v1/plugins.css">
Voit lisätä painikkeita, syöttösäätimiä, tarrasäätimiä, lataajia ja muita elementtejä.
Voit esimerkiksi lisätä yhdistelmäruudun laajennukseen käyttämällä select2-toimintoa:
<select id="select_example" class="" ></select>
$('#select_example').select2({
data : [{id:0, text:'Item 1'}, {id:1, text:'Item 2'}, {id:2, text:'Item 3'}],
minimumResultsForSearch: Infinity,
width : '120px'
});
Lisätty yhdistelmälaatikko näyttää tältä:

Lisätietoja ONLYOFFICE-tyylielementeistä löytyy täältä.
Vaihe 4. Lokalisoi laajennus (valinnainen)
Voit ohittaa tämän vaiheen, jos aiot luoda laajennuksen vain englanninkielisille käyttäjille. Jos kuitenkin haluat, että laajennus on saatavilla muilla kielillä, voit luoda käännöskansion laajennushakemistoon ja lisätä niiden .json-tiedostot kaikille kielille, joita haluat käyttää.
Lue virallinen API-dokumentaatio saadaksesi lisätietoja siitä, kuinka voit lokalisoida laajennuksen oikein.
Vaihe 5. Valmistele laajennus julkaisua varten ONLYOFFICE Marketplacessa
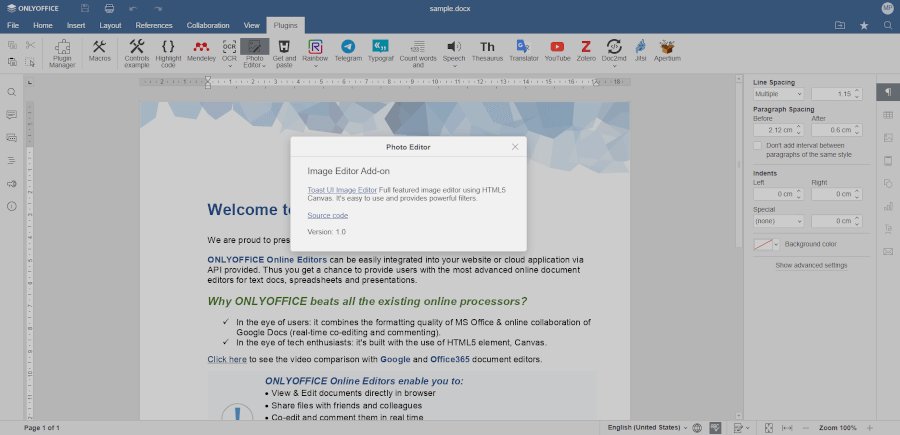
Jos haluat hioa laajennuksen ulkonäköä ennen kuin se tulee saataville ONLYOFFICE-kauppapaikalla, sinun on lisättävä Tietoja-ikkuna, jossa on lyhyt kuvaus laajennuksestasi, sen versiosta, kehittäjän nimestä jne.
Tämä on esimerkiksi Photo Editor -laajennuksen Tietoja-ikkuna:

Voit luoda tällaisen ikkunan laajennukselle seuraamalla näitä ohjeita.
Lisäksi sinun on luotava laajennukselle kuvakkeet ja asetettava ne resurssikansioon. Yleensä tarvitset 8 kuvaketta, jotta laajennus näkyy oikein ONLYOFFICE-laajennusten markkinoilla: 4 kuvaketta (125 %, 150 %, 175 % ja 200 % skaalaus) Light and Dark -käyttöliittymäteemoille.
Lisäksi voit luoda readme-tiedoston ja laittaa sen laajennusten pääkansioon. Tämä tiedosto voi sisältää mitä tahansa tietoja, jotka haluat muiden käyttäjien tietävän – kuvauksen laajennuksen pääominaisuuksista, asennusohjeet, tunnetut ongelmat ja bugit jne.
Nyt laajennuksesi on valmis, ja voit testata sitä kunnolla ennen kuin julkaiset sen markkinoilla.
Vaihe 6. Testaa ONLYOFFICE Docs -laajennustasi
Nyt on aika laittaa kaikki tiedostot, jotka olet jo luonut yllä olevien ohjeiden mukaisesti plugin-kansioon. Työnnä sitten laajennuskansio etävarastoon ja testaa laajennusta ONLYOFFICE Desktop Editorsissa. Tätä tarkoitusta varten voit käyttää työpöytäsovellusta virheenkorjaustilassa.
Linuxissa voit avata terminaalin painamalla CTRL+ALT+T. Kirjoita sen jälkeen ONLYOFFICE Desktop Editors -polku, lisää välilyönti ja määritä sitten --ascdesktop-support-debug-info:
"/opt/onlyoffice/desktopeditors/DesktopEditors" --ascdesktop-support-debug-info
Testaa laajennusta ja sen ominaisuuksia.
Jos kaikki on kunnossa, voit myös testata laajennusta ONLYOFFICE-ohjelmistopaketin verkkoversiossa ONLYOFFICE Docsissa. Toisin sanoen laajennuksen voi lisätä uutena laajennuksena.
Jotta voit luoda vastaavan laajennuksen, sinun on avattava onlyoffice.github.io/store/plugin-dev/extension/inject.js-tiedosto ja määritettävä laajennuksen polku GitHub Pages -sivustossa URL_TO_PLUGIN-muuttuja:
var URL_TO_PLUGIN = "https://YOUR-USERNAME.github.io/onlyoffice.github.io/sdkjs-plugins/content/your-plugin/"
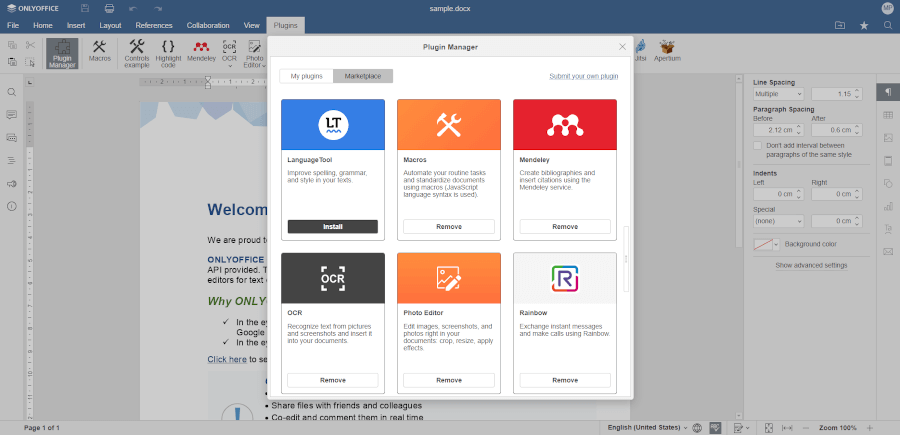
onlyoffice.github.io/store/plugin-dev/extension-kansio on tarvitsemasi laajennus. Lataa se selaimeesi, suorita ONLYOFFICE-dokumentit ja etsi laajennus ylätyökalupalkin Lisäosat-välilehden Plugin Managerista. Tässä on yksityiskohtainen opas laajennuksen lisäämiseen verkkoselaimeen.

Jos laajennus toimii tarkoitetulla tavalla, voit jatkaa viimeiseen vaiheeseen.
Vaihe 7. Lähetä laajennus ONLYOFFICE Marketplaceen
Onnittelut! Olet käynyt läpi laajennuksen luomisprosessin ja nyt voit asettaa laajennuksen muiden käyttäjien saataville. Tätä tarkoitusta varten voit luoda haarukasta vetopyynnön tähän ONLYOFFICE-tietovarastoon osoitteessa:
https://github.com/ONLYOFFICE/onlyoffice.github.io
Jos laajennuksesi toimii hyvin, ONLYOFFICE-kehittäjät hyväksyvät vetopyyntösi ja laajennuksesi tulee näkyviin ONLYOFFICE-laajennusten kauppapaikkaan. Tässä tapauksessa muut voivat asentaa sen kauppapaikalta muutamalla napsautuksella.
Toivomme, että tämä artikkeli on sinulle hyödyllinen. Älä unohda jakaa mielipiteesi alla olevissa kommenteissa.